Use skip logic to display or hide fields
Users often need to answer sets of questions based on how they answered previous questions. In Flowfinity, you can display or hide individual fields or entire pages in mobile forms by using conditional visibility.
Example 1
An inspector performs fire system inspections on buildings containing different fire safety systems. Inspectors only need to answer questions relevant to the safety systems specific to a building. In this example, we will group fields in Pages and show or hide each page.
Instructions
- Customize the application (e.g., Safety System Inspections)
-
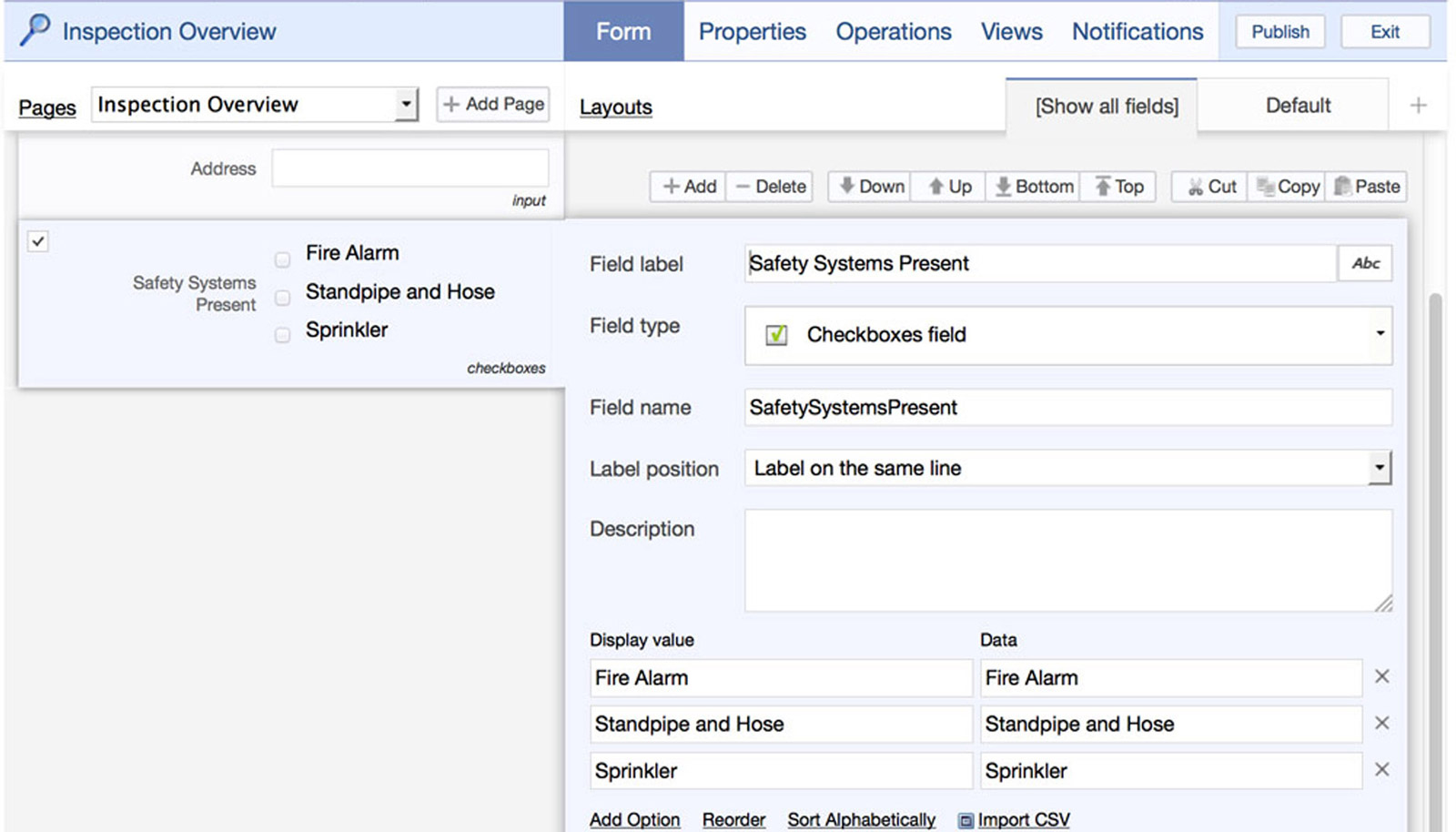
In the Form section, create the necessary field to indicate which set of fields the user will see

-
Click the 'Add Page' button to create a new page for your first set of fields (e.g., Fire Alarm)

-
Add the appropriate fields to your page

-
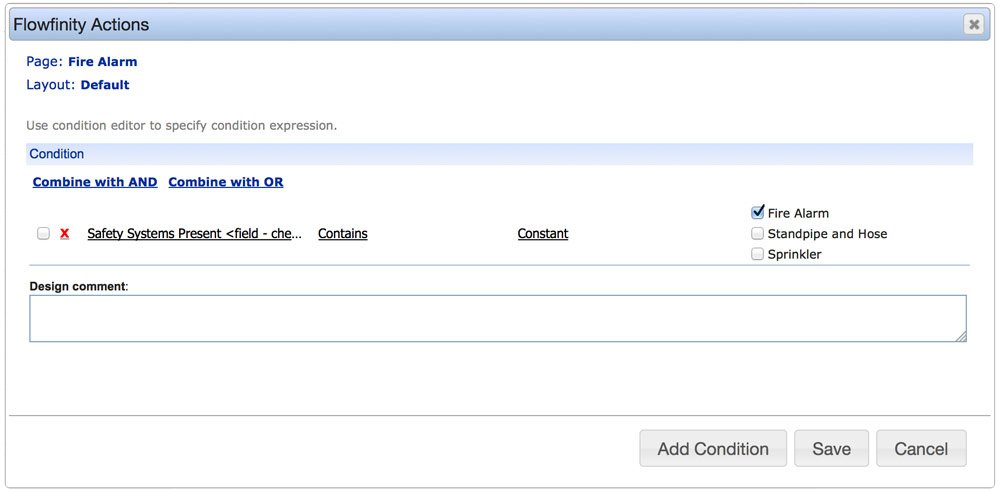
Click on the page header, and change the visibility condition to ‘Conditional'

-
Specify the appropriate conditions under which the user will be able to see the fields
e.g., Safety Systems Present, Contains, Constant, Fire Alarm
- Save the condition, and the form
- Repeat steps 2-4 for each set of questions you have (e.g., Standpipe and Hose, Sprinkler)
- Publish the application
Example 2
Now we'll go over how to display or hide specific fields. For example, the fire alarm system failed, and the form now needs to display new mandatory fields detailing information about the failure.
Instructions
- Go back and customize the application
- In the Form section, add a new field to indicate if the inspection passed or failed
- Select the dropdown field, and enter 'Pass' and 'Fail' as the options

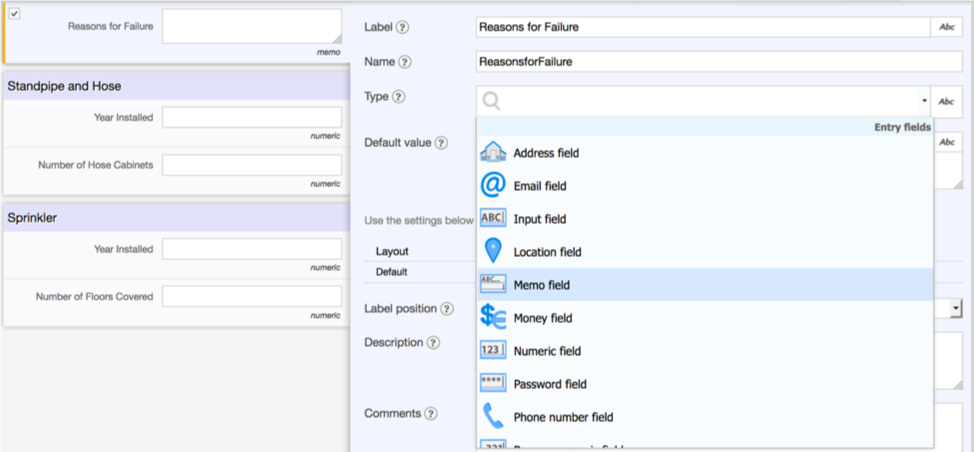
- Next, add another field that requires the user to provide reasoning if the inspection fails. Select the memo field.

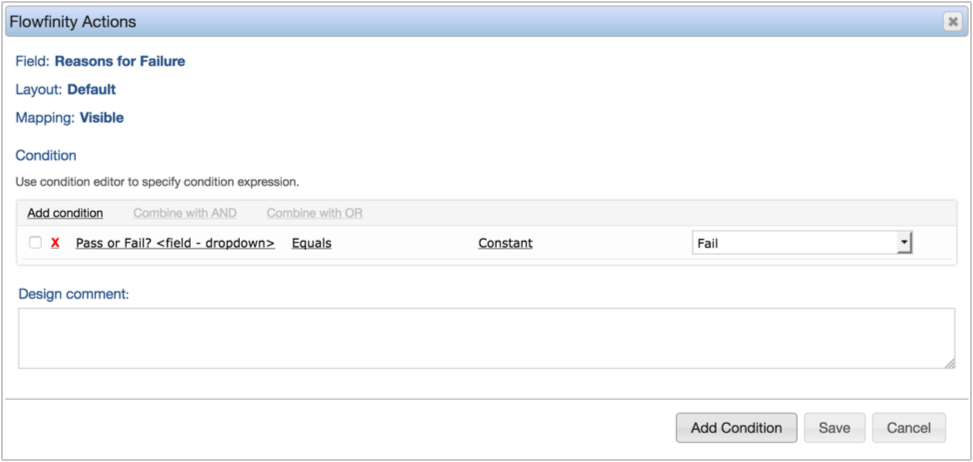
- Change the visibility condition to 'Conditional'

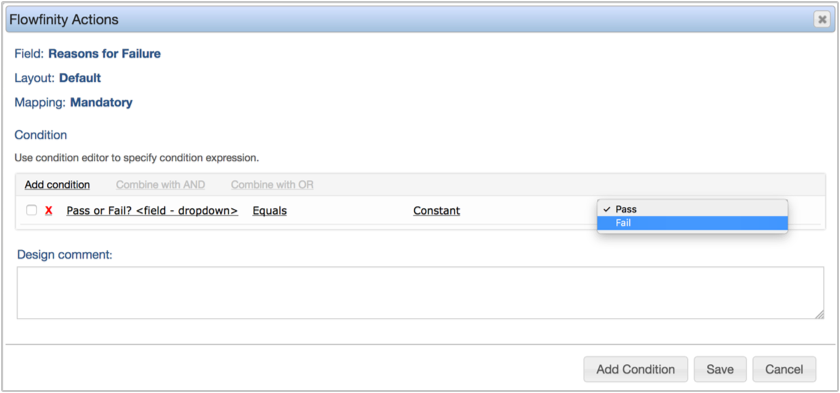
- Specify the conditions under which the user will be able to see this field. The condition will be that the 'Pass or Fail?' field, equals 'Fail'.

- Click Save
- Make this field mandatory so the user can't leave it empty if it's visible. Change the mandatory condition to 'Yes'.

-
Add the same condition as before, where the Pass or Fail dropdown field equals 'Fail'

- Save both the condition, and the form
- Publish the application